
画像にロールオーバーしたときに、リンクをわかりやすく表示するクリッカブルマップの作り方です。今回はFireworksを使っていますが、他のツールでも作れます。jqueryプラグインを入れることでレスポンシブにも対応できます。タッチパネルでも操作できます。導入したページはこちら。
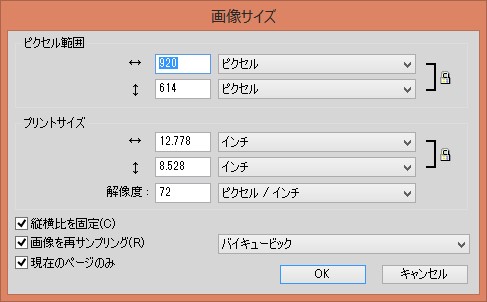
初めに、画像とマップのサイズを決めておきます、画像の座標とマップの座標が同じでなければならないので、後でこのサイズにマップを作成します。Fireworksのメニューバーから変更>カンバス>画像サイズを選択し、画像サイズを入力してください。

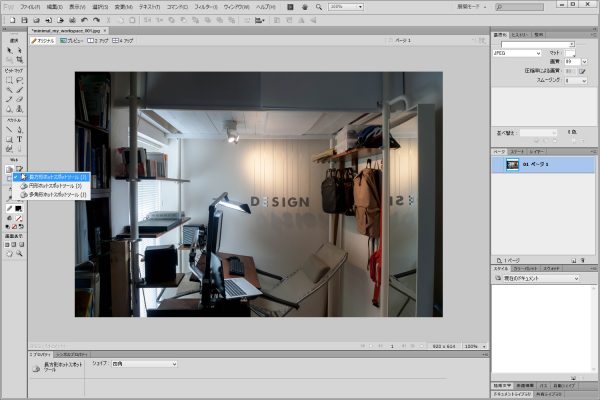
ホットスポットツールを使って、リンクを張る範囲を指定してください。長方形と円形、多角形から選ぶことができます。

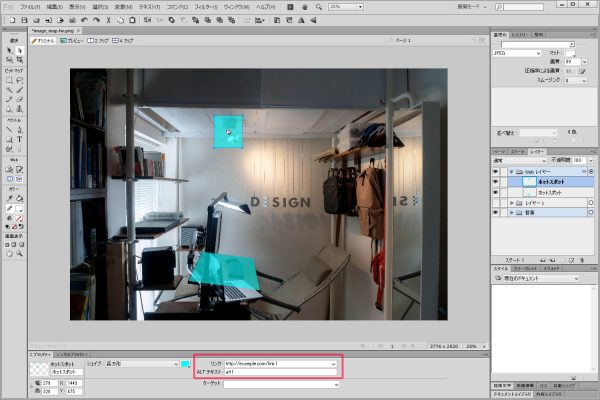
ホットスポットに、リンクと、リンクテキストを入力していきます。

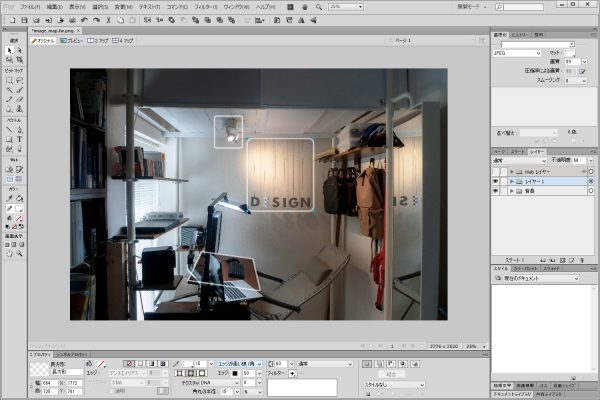
ホットスポットが作成できたら、同じ形にオブジェクトを作成していきます。スマートガイドなどを利用すると、同じ形になぞって作っていけます。

完成したら、書き出しを行います。書き出し項目を、htmlと画像にして書き出ししてください。
ロールオーバー時の画像も書き出されます。上のように元画像とロールオーバー時の画像を用意してください。グラフィックソフトとクリッカブルマップ作成ツールを併用しても作れますね。Fireworksだと、同時に作成できるので便利です。
HTML
htmlのソースを少し編集して以下のようにします。
HTML
<span class="alt_text"></span>
<a href="//example.com/images/image_001.jpg"><img src="//example.com/images/image_001.jpg" alt="image" width="920" height="614" usemap="#sample_map_1" id="image_for_map_1">
<map name="sample_map_1" id="map1">
<area shape="rect" coords="1443,475,1722,795" href="//example.com/link1" title="alt1" alt="alt1" />
<area shape="poly" coords="1184,2124,1320,1832,1828,1896,1900,2216" href="//example.com/link3" title="alt2" alt="alt2" />
<area shape="rect" coords="1771,700,2435,1425" href="//example.com/link3" title="alt3" alt="alt3" />
</map>
</a>
<span class="alt_text"></span>の空のスパンを用意して、ロールオーバー時にaltテキストが表示されるようにします。さらに画像と、Mapにそれぞれidを付けておきます。
javascript
javascript
<script type="text/javascript">
$(function(){
$('img[usemap]').rwdImageMaps();
var ua = navigator.userAgent;
if (ua.indexOf('Mobile') > 0)
{
$('#image_for_map_1').attr('src', '//example.com/images/image_001-hover.jpg' );
}
$('#image_for_map_1').hover(
function(){
$('#image_for_map_1').attr('src', '//example.com/images/image_001-hover.jpg' );
$('.alt_text').hide();
},
function(){
$('#image_for_map_1').attr('src', '//example.com/images/image_001.jpg' );
}
)
$('#map1 area').hover(
function(){
var alt = $(this).attr("alt");
if(alt){
$('.alt_text').text(alt).show();
}
var href = $(this).attr('href');
$('.alt_text').click(function(){
location.href = href
});
$('#image_for_map_1').attr('src', '//example.com/images/image_001-over.jpg' );
}
)
$('area').mousemove(function(e){
$('.alt_text').css({
top:e.pageY -50,
left:e.pageX -30
});
});
});
</script>
javascriptのコードです。
RWD Image Mapsというjqueryプラグインを使用しています。ヘッダー部分で以下のように読み込みをしておきます。あとは$('img[usemap]').rwdImageMaps();というように、適用するマップを指定するだけです。
headerでの指定
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.rwdImageMaps.min.js"></script>
モバイルの時の画像初期設定
var ua = navigator.userAgent;
if (ua.indexOf('Mobile') > 0)
{
$('#image_for_map_1').attr('src', '//example.com/images/image_001-hover.jpg' );
}
スマホなどタッチパネルの場合、ロールオーバー時の画像入れ替えが発生しないためリンクがどこにあるのか分かりません。そこでユーザーエージェントにより判別し、モバイル端末であれば、最初からロールオーバー時の画像にしておきます。
javascript 画像の上へのロールオーバー時
$('#image_for_map_1').hover(
function(){
$('#image_for_map_1').attr('src', '//example.com/images/image_001-hover.jpg' );
$('.alt_text').hide();
},
function(){
$('#image_for_map_1').attr('src', '//example.com/images/image_001.jpg' );
}
)
画像の上にロールオーバーすると用意していたロールオーバー時用の画像、image_001-hover.jpg に変わるようにしています。また画像の外にマウスが出た時に、表示されていたaltテキスト(後述)が消えるようになっています。マウスが画像から外れると、元の画像に差し替えます。
javascript areaの上へのロールオーバー時
$('#map1 area').hover(
function(){
var alt = $(this).attr("alt"); //spanのalt文字列を取得
if(alt){
$('.alt_text').text(alt).show(); //altがあれば、spanにalt文字列を挿入し、表示
}
var href = $(this).attr('href'); //areaのhrefを取得
$('.alt_text').click(function(){
location.href = href //spanクリック時にリンク先へジャンプ
});
$('#image_for_map_1').attr('src', '//example.com/images/image_001-over.jpg' );
}
)
次にマウスがareaの上に入った時の制御です。altテキストが設定されていれば、スパンにaltテキストを挿入し、altテキストが表示されるようにします。スマホの場合、表示されたspanのほうがクリックしやすいので、spanにリンクを設定します。また、areaの中にマウスが移動すると、画像からマウスが出たという処理になり、画像が元の画像に戻るので、再びロールオーバー時用に画像に差し替えます。
javascript spanの位置制御
$('area').mousemove(function(e){
$('.alt_text').css({
top:e.pageY -50,
left:e.pageX -30
});
});
CSS
spanのスタイルシートの指定を動的にして、マウスが動くたびに表示されたspanがついてくるようにします。
CSS
.image_for_map_1 {
display: block;
max-width: 100%;
height: auto;
}
.alt_text {
position:absolute;
top:0;
left:0;
padding:8px;
display:none;
color:#000;
background:#fff;
border:1px solid #333;
}
画像のレスポシブと、spanのスタイル指定です。spanは初期の表示をnoneにしておきます。







