
MacのようなドックランチャーをWindowsで実現できるObject Dock。グラフィックやアニメーションがきれいな上、細かな設定ができ、とても高機能なランチャーアプリだと思います。今回ほとんどの設定画面について調べてみたので参考にしてみてください。なお、アプリのバージョンは2.0フリー版です。(バーション2.1からはフリー版がなくなり、30日トライアル版となったようですが、フリー版の2.0はダウンロードできます。)
| ソフトウェアカテゴリ | ランチャーアプリ |
|---|---|
| ホームページ(ダウンロード) | Download ObjectDock 2.0 – FileHippo.com |
| ライセンス | フリーソフト |
| プラットフォーム | Windows |
| 言語 | 英語(日本語パッチ有り) |
基本的な使い方
起動すると下側にいくつかショートカットが用意されたドックが立ち上がります。ショートカットを追加するときは、デスクトップのショートカットをドックの上にドラッグアンドドロップすればできます。ショートカットをドックから消したいときは、逆にドックからデスクトップへドラッグアンドドロップすればできます。

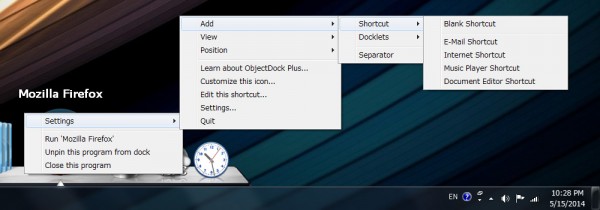
ドックのアイコン上で右クリックするとオプションメニューが表示されます。Setting>Addから任意のショートカットを作成することもできます。
- Shortcut
- アプリケーションやフォルダへのショートカットを追加します。
- Docklets
- 天気を表示するDockletや、クリックするとグループ化したアイコンが扇状に展開するStack Dockletなど、機能を持ったアイコンを追加できます。
- Separator
- ドック上に区切り線を挿入します。

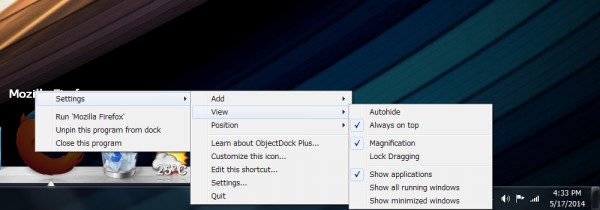
Setting>Viewではドック自体の表示に関する項目やドック内のアイコンの表示内容を設定します。
- Autohide
- 普段は非表示にします。(マウスが近づくと再表示)
- Always on top
- 常に前面に表示します。
- Magnification
- マウスの動きに合わせて、アイコンをズームします。
- Lock Dragging
- アイコンのドラッグをロックします。
- Show applications
- 起動しているアプリのアイコンを表示します。
- Show all running windows
- 起動しているウィンドウのアプリのアイコンを全て表示します。
- Show minimized windows
- 起動していて最小化されているウィンドウのアプリのアイコンを表示します。

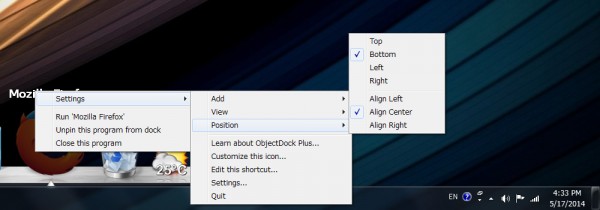
ドックの位置を設定します。画面の四辺の選択(上端、下端、左端、右端)と、配置位置(左寄せ、中央寄せ、右寄せ)の選択ができます。
詳細な設定メニュー
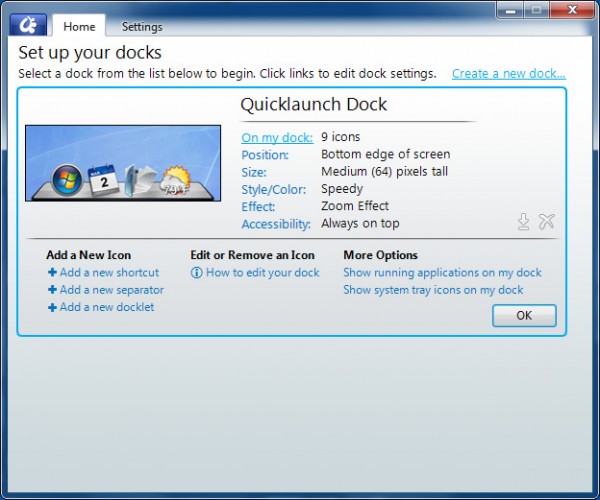
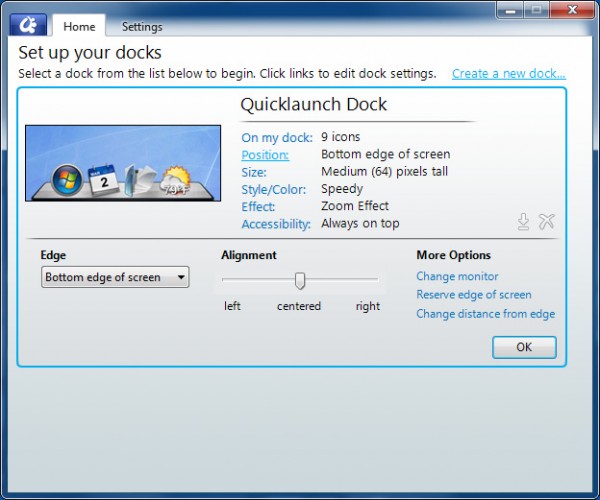
Settings>Settings から詳細な設定を変更できます。中央の6つのメニューを押していくと、詳細項目が表示されます。以下で説明していきます。
On my dock

ショートカットやDockletの追加、起動アプリの表示設定(Show application)などができます。上に出てきた「Add Menu」や「View Menu」と同じ内容です。

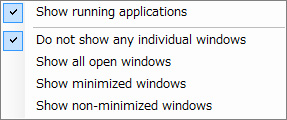
「Show runnning applications on my dock」をクリックした時のメニューです。「View」で説明した内容とほぼ同様です。「Show non-minimized windows」は最小化されていないウィンドウのアプリのアイコンを表示します。
Position

上の「Position」(メニュードックの画面での位置と右寄せなどの配置)と同じ内容です。「More option」がより詳細な設定になります。
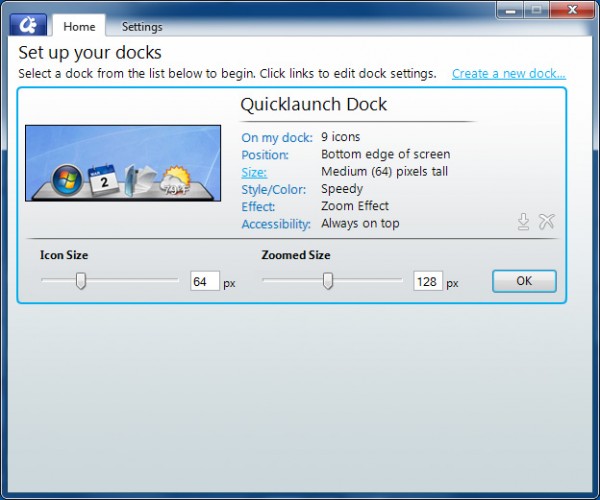
Size

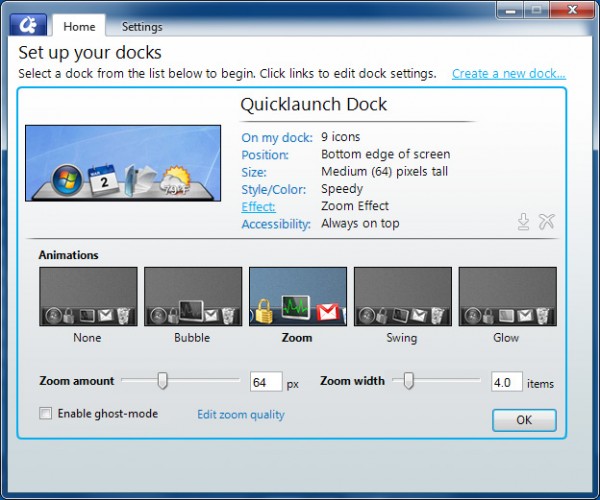
アイコンのサイズを変更できます。通常時のサイズと、ズーム時(ズームエフェクト(Magnification)Onの場合)のサイズを選択できます。
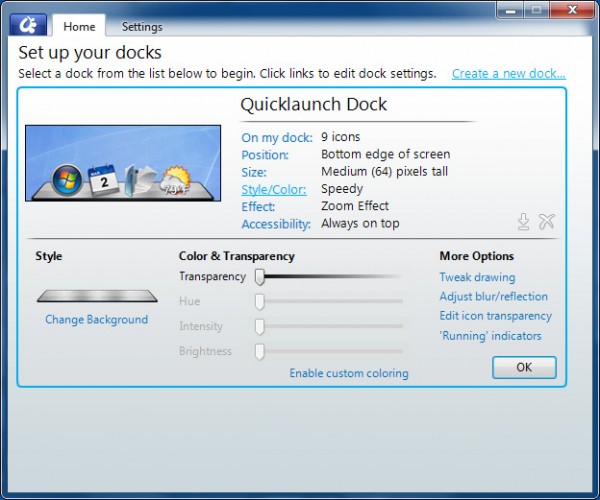
Style/Color

見た目に関する項目を設定します。

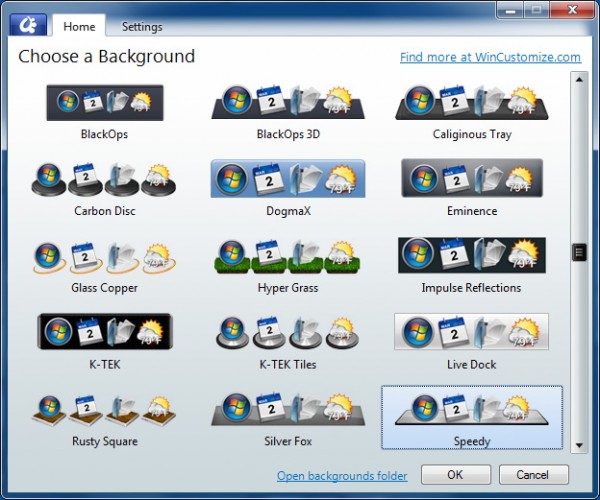
「Change Backgraound」をクリックした時の表示画面です。いくつかのデザインの中から選択することができます。
- Tweak drawing

背景の見え方を変更します。試した環境ではあまり変化はありませんでした。- Ajust blur/reflection
- ブラーを変更します。試した環境ではあまり変化はありませんでした。
- Edit icon transparency

下のバーで透過率を変更できます。- Fade icons in on mouseover
- マウスオーバーするとアイコンの透過がなくなるようになります。
- Fade icons based on the distance from the cursor
- マウスオーバーした時、マウスに近いアイコンの透過がなくなるようになります。
- ’Runnning’ indicators

起動しているアプリのアイコンに印がつくようになります。
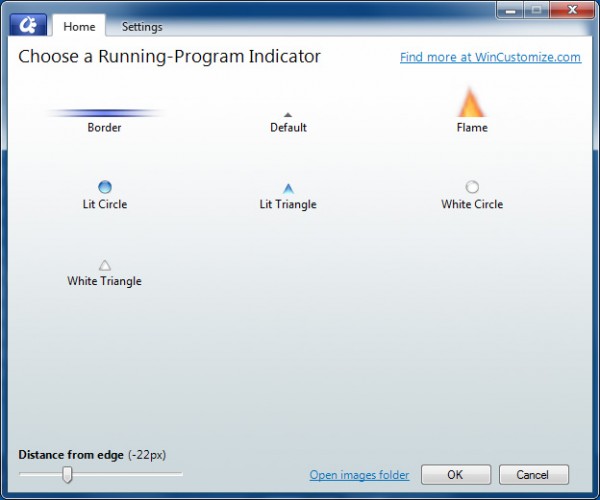
印の種類と位置を調整できます。
Effect

マウスオーバー時のアイコンのアニメーションと大きさを変更できます。
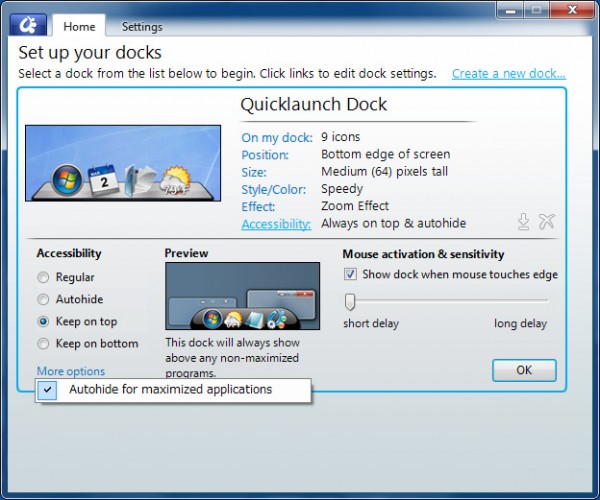
Accessibility

ドックの表示に関する項目を設定します。「Autohide」を選択するとマウスが近づいた時のみドックが現れます。「Autohide for maxmized applications」にチェックを入れると、ウィンドウが最大化された時のみ、ドックを隠します。
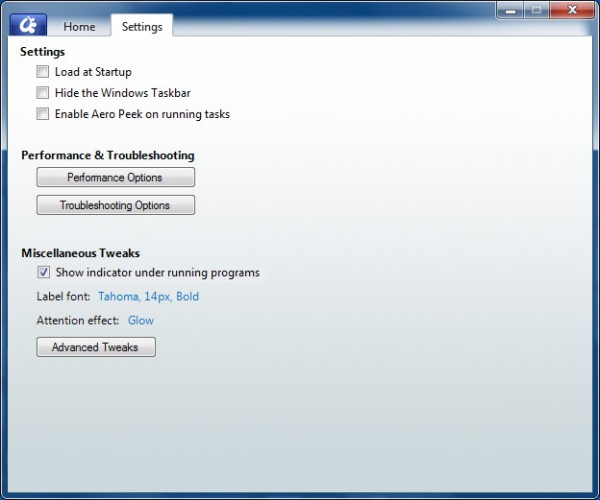
Settings

上のタブで「Settings」を選択すると、全体に関する設定画面になります。
- Load at Startup
- スタートアップ時に起動するようにします。
- Hide the Windows Taskbar
- タスクバーの自動非表示の設定です。(Windowsの設定)

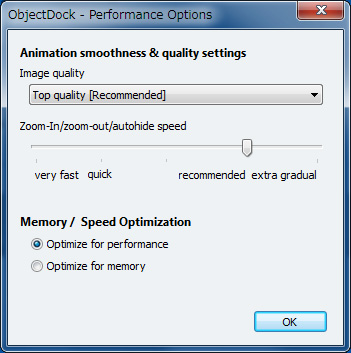
「Performance Option」をクリックした時の画面です。重く感じるときは「Image quality」を下げたり、 「Optimize for memory」を選択してみるといいかもしれません。

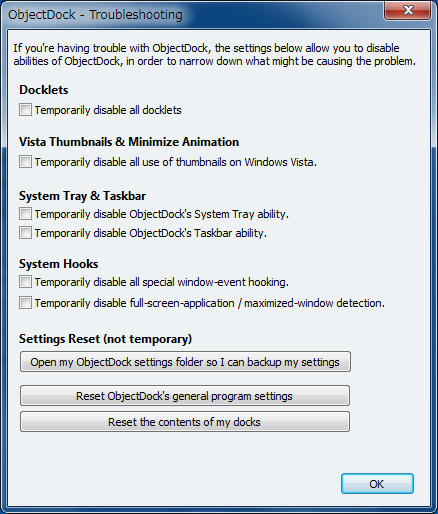
「Troubleshooting Option」をクリックした時の画面です。特定の機能を無効化することができるようになっています。
以下は「Setting Reset (not temporary) 」に関する項目です。設定内容のリセットやバックアップが出来ます。
- Open my ObjectDock settings folder so I can backup my settings
- 設定ファイルが保存されているフォルダを開きます。違うPCに移動する場合などは、フォルダの中にあるファイルすべてをコピーしてバックアップを取ります。
- Reset ObjectDock’s general program settings
- 全体的な設定をリセットします。
- Reset the contents of my docks
- 登録したショートカット全てが初期化されます。

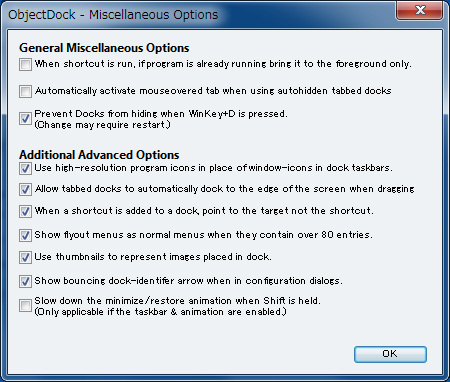
その他設定項目です。
Stack Docklet
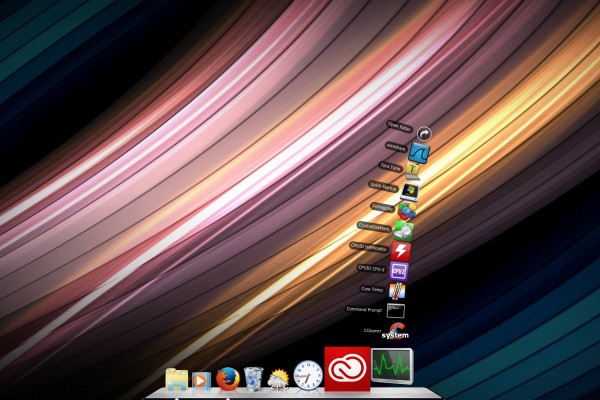
トップ画像のように、アイコンをクリックすると、さらに複数のショートカットが展開されるようにする方法をご紹介します。
- まず以下のページのダウンロードリンクから(Download File!の部分)ファイルをダウンロードしてきます。 Stacks Docklet – RocketDock.com
- zipファイルとなっているので解凍します。
- ObjectDockのプログラムフォルダを開きます。例 C:\Program Files (x86)\Stardock\ObjectDockFree
- Dockletsというフォルダが有ると思うので、その中に、回答したStackDockletフォルダを配置します。
- ObjectDockを再起動して、適当なアイコンの上で右クリックして、Setting>Add>Dockletsと選択していくと、Stackが追加されていると思うので、選択します。
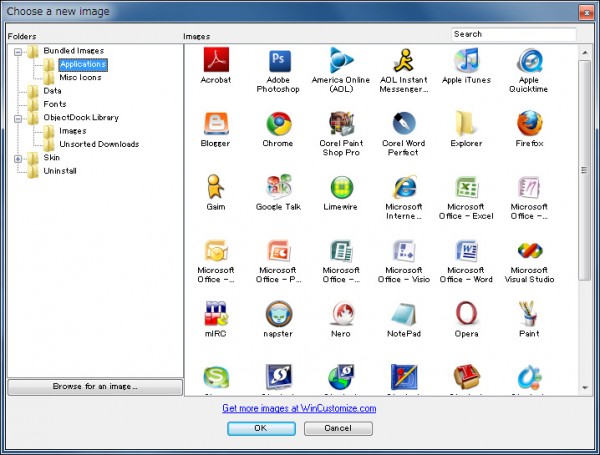
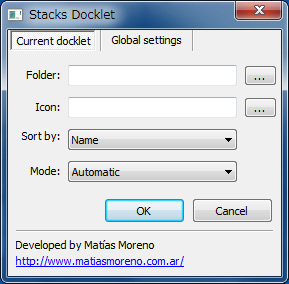
- 追加されたアイコンを右クリックし、「Edit this icon…」をクリックすると以下の様なウィンドウが表示されます。「Folder:」 の右端のボタンをクリックして、あらかじめ複数のショートカットをまとめたフォルダを選択します。次に「Icon:」の右端のボタンをクリックします。

- 以下の様なウィンドウが表示されるとおもうので、アイコンを選択します。「Browse for an image」からさらに自分で用意したアイコンを選択することもできます。