
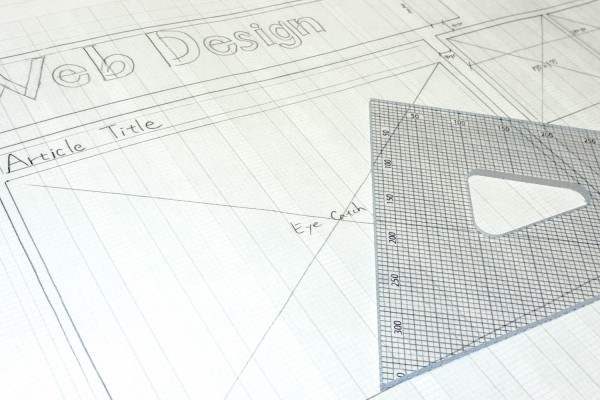
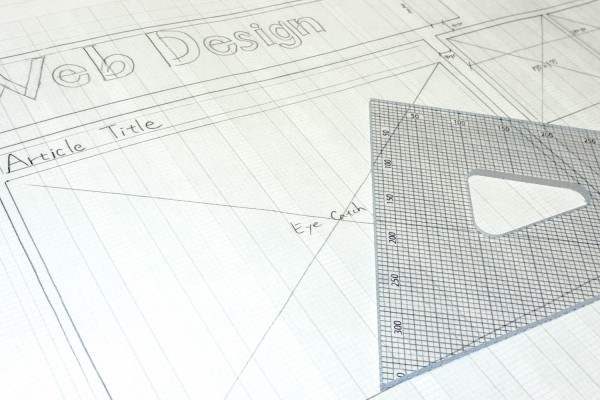
ウェブデザインのスケッチに使えるテンプレートはたくさんありますが、正確な寸法でスケッチできるもの作ったので紹介します。方眼を1グリッド5pxにし、ピクセル定規を印刷して使うことで、ピクセルを指定した正確なスケッチが可能です。
(さらに…)Tags:

ウェブデザインのスケッチに使えるテンプレートはたくさんありますが、正確な寸法でスケッチできるもの作ったので紹介します。方眼を1グリッド5pxにし、ピクセル定規を印刷して使うことで、ピクセルを指定した正確なスケッチが可能です。
(さらに…)Tags:

画像にロールオーバーしたときに、リンクをわかりやすく表示するクリッカブルマップの作り方です。今回はFireworksを使っていますが、他のツールでも作れます。jqueryプラグインを入れることでレスポンシブにも対応できます。タッチパネルでも操作できます。導入したページはこちら。
(さらに…)