
広告運用や、ウェブマーケティング施策に必要な測定用タグを管理できるタグマネージャー。媒体やツール、関係者が増えてくるとタグマネージャーの導入が必要になってくるケースがあると思います。この記事では、ただ特定のケース例での設定を解説するだけでなく、基本的な概念も含めて解説し、初めての人でもタグマネの構造を理解して使えるように解説します。
タグマネージャーの基本

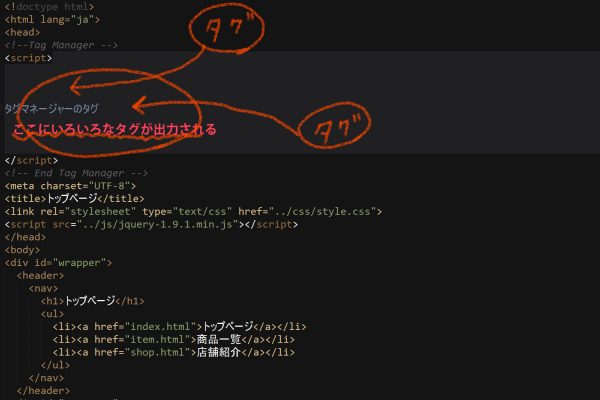
タグマネージャーは、Htmlソースに共通のタグを貼ることで、そのタグを使って、さまざまなタグやコードを出力することができます。 共通の箱を置いておいて、そこに様々なタグを放り込むイメージです。
そして特定の「条件」で、特定の「タグ」を出すことでタグなどをコントロールします。基礎編では、2回に分けてGoogleとYahoo!のタグマネージャーを紹介しますが、どちらもタグ管理において、構造は似ているので、比較しながら解説します。
Googleタグマネージャの3つの概念
Googleタグマネージャ(以下GTM)の方が、説明しやすいので、まずGTMから解説します。
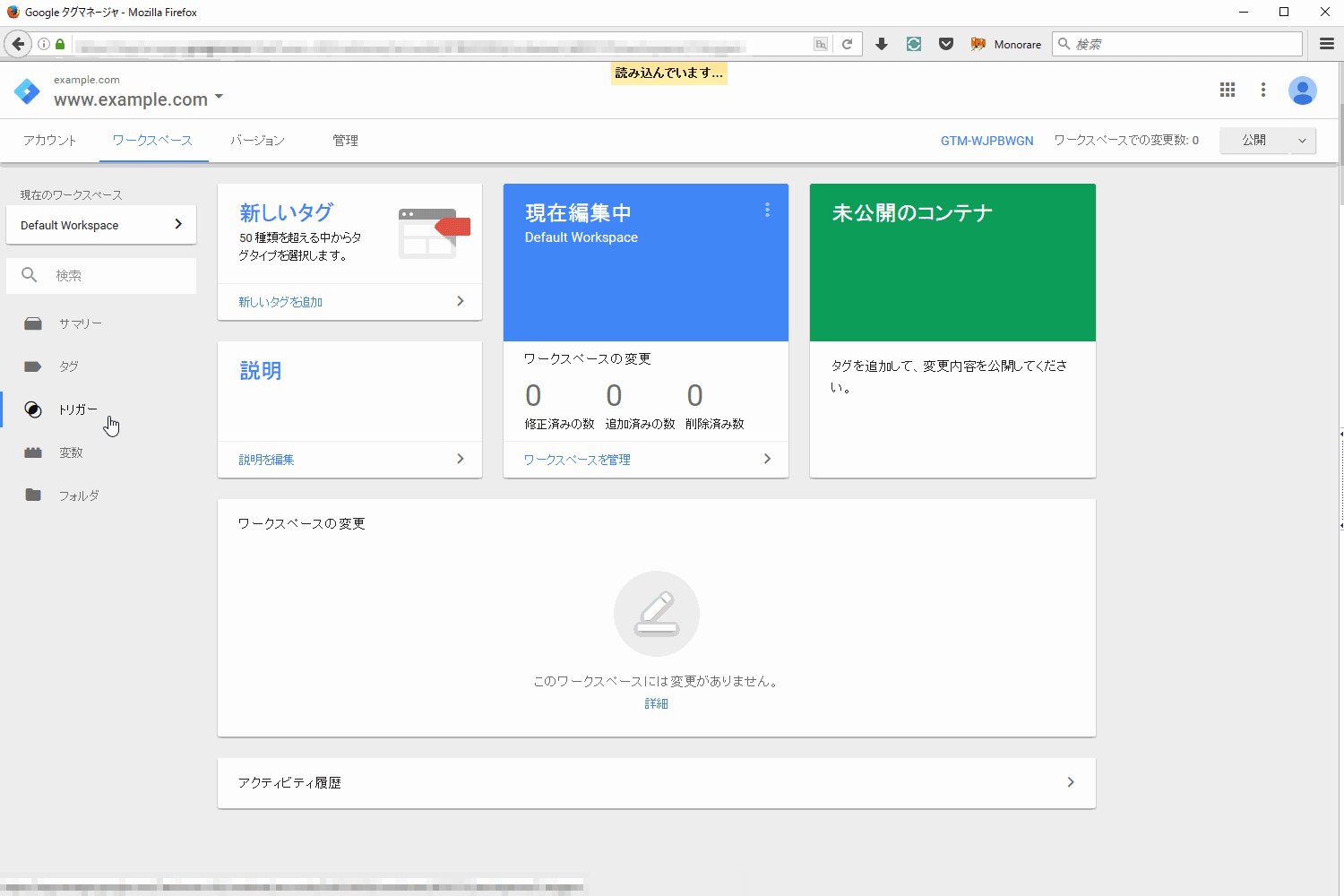
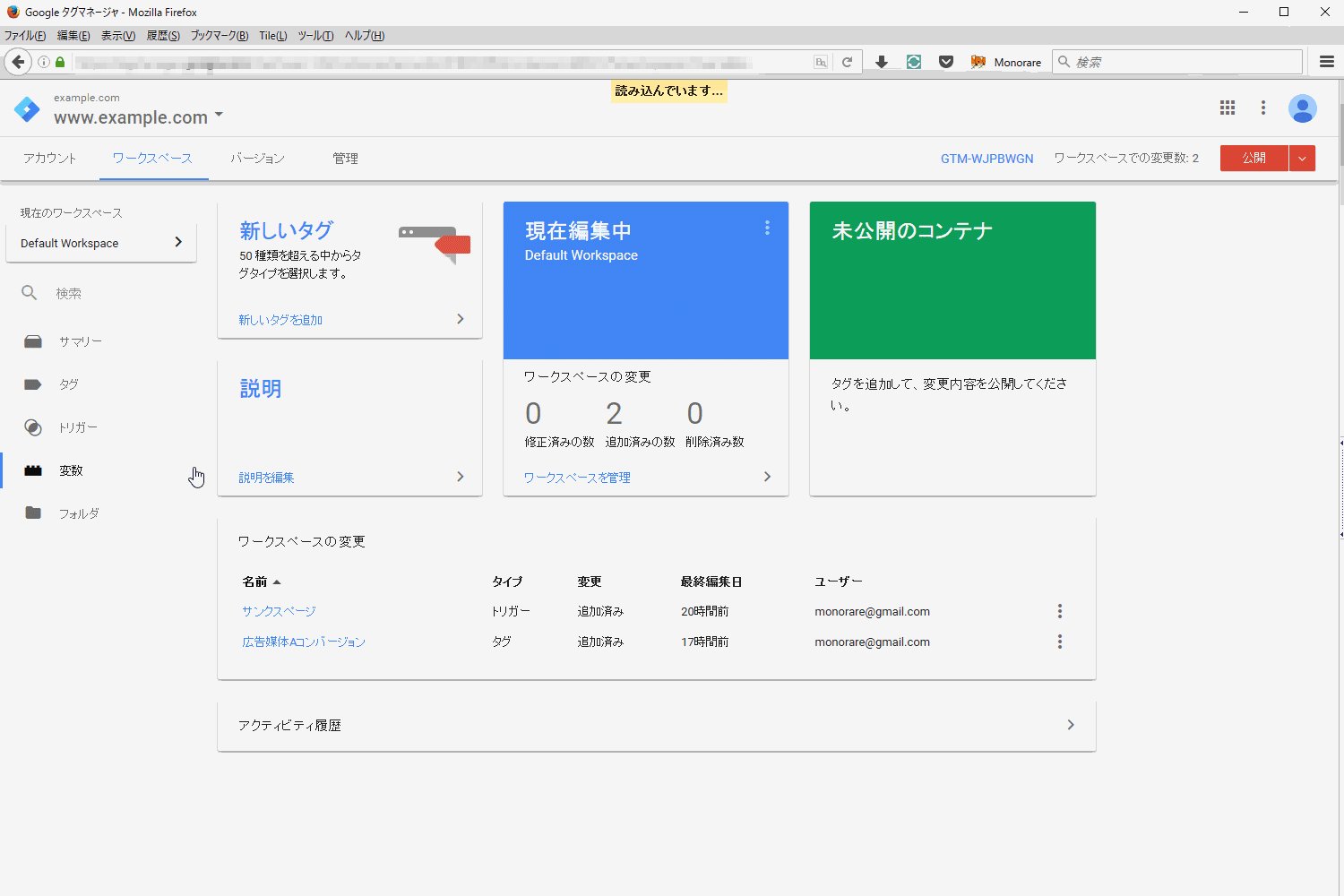
GTMにログインすると、左のカラムのところに、タグ、トリガー、変数と、3つの項目があります。タグマネを使うにはこの3つの概念を理解する必要があります。
| タグ | 出力するタグを記述します。各媒体やツールから発行されるタグを貼り付けます。 |
|---|---|
| トリガー | どういう時にタグを発行するかという条件を設定します。URLを指定したりします。 |
| 変数 | HTML上の特定の要素の情報を取得するなど、取得するデータを設定します。 |
具体的な設定例1(URLでの条件設定)
例えば商品購入後に「広告媒体Aのコンバージョンタグ」を、「ページのURLに”cart/thanks”という文字列が含まれている場合」に出力したい場合を考えます。
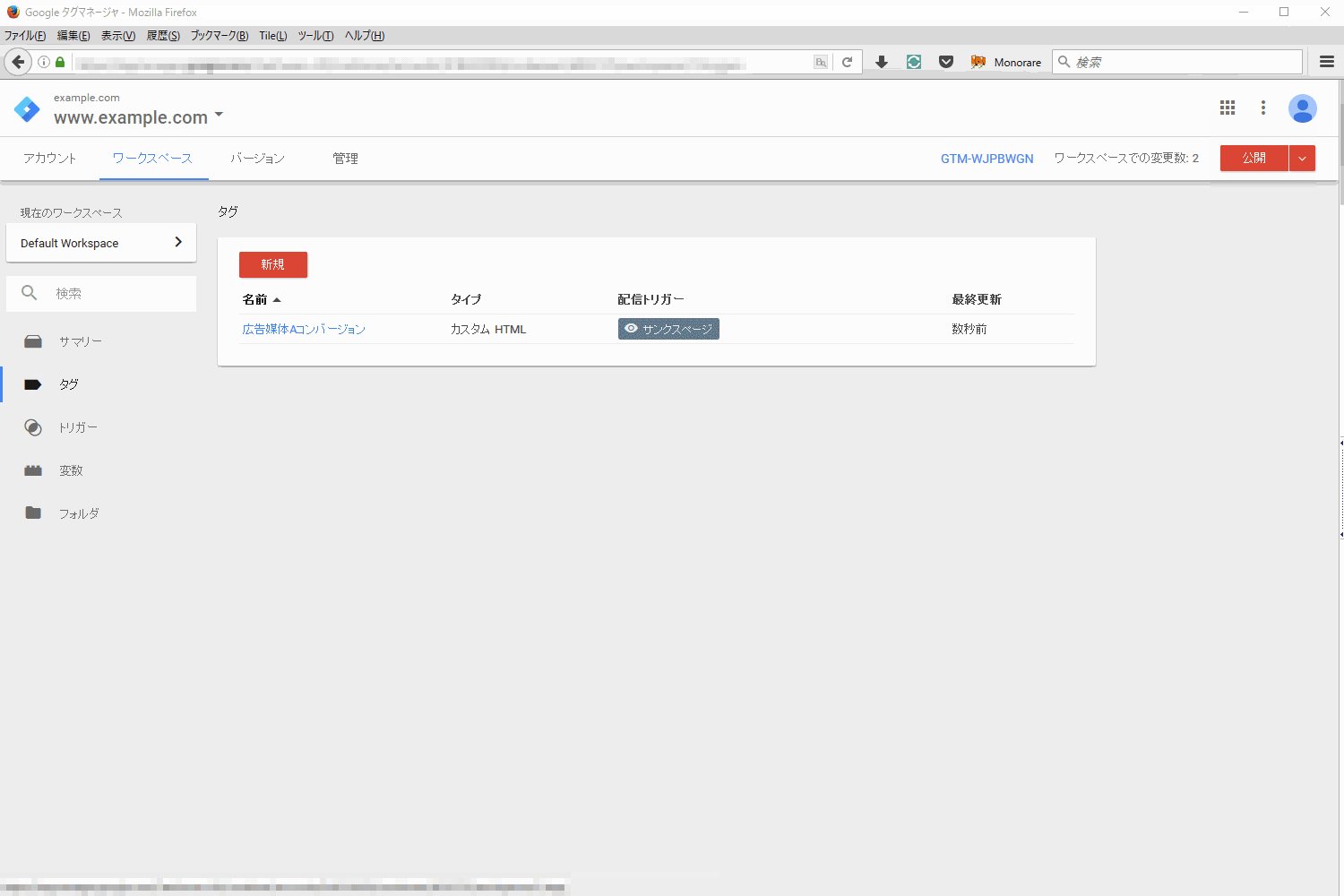
「タグ」に広告媒体Aのコンバージョンタグを設定、トリガーにURLに”cart/thanks”という文字列が含まれるという条件を設定します。
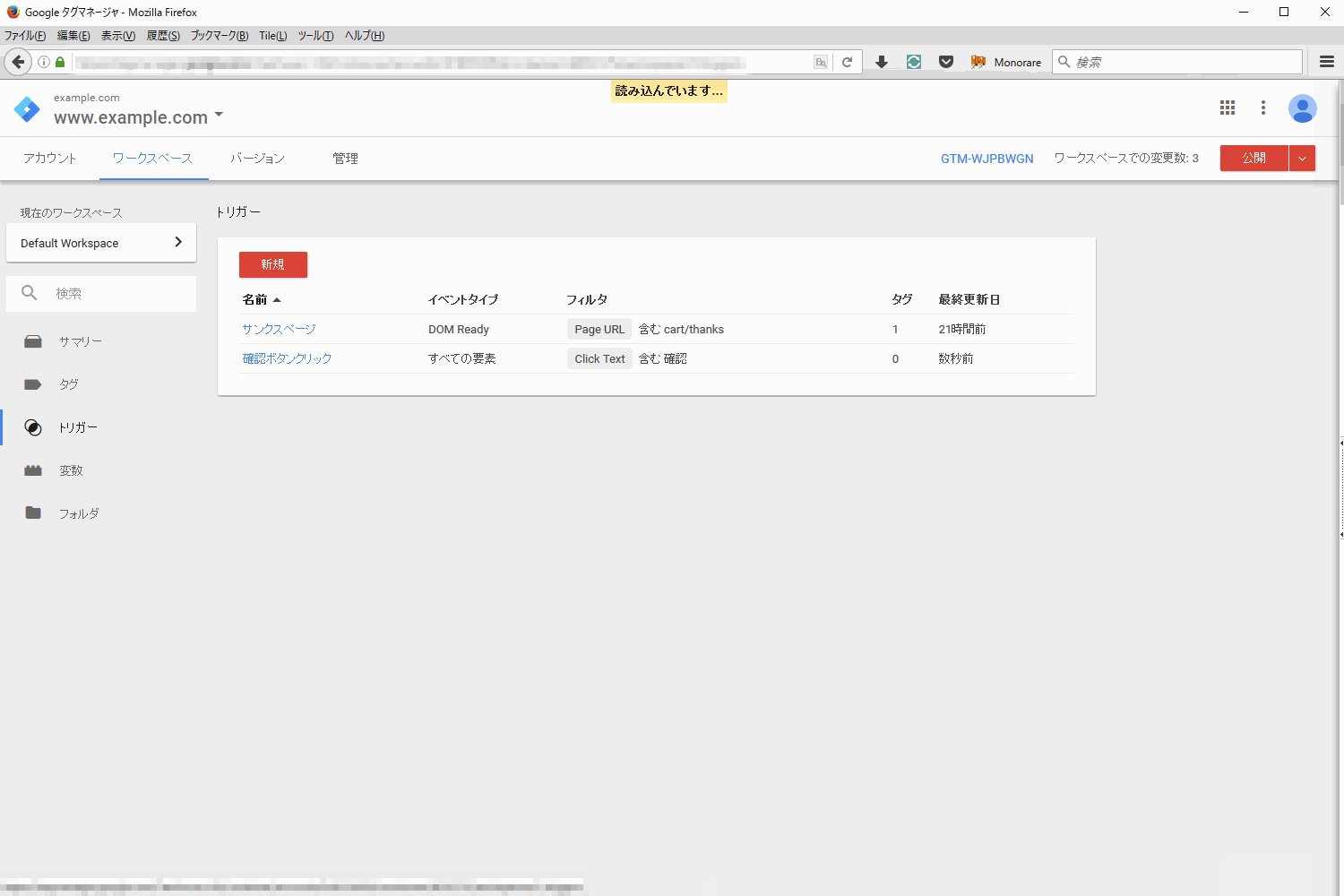
実際に管理画面で設定した場合以下のようになります。
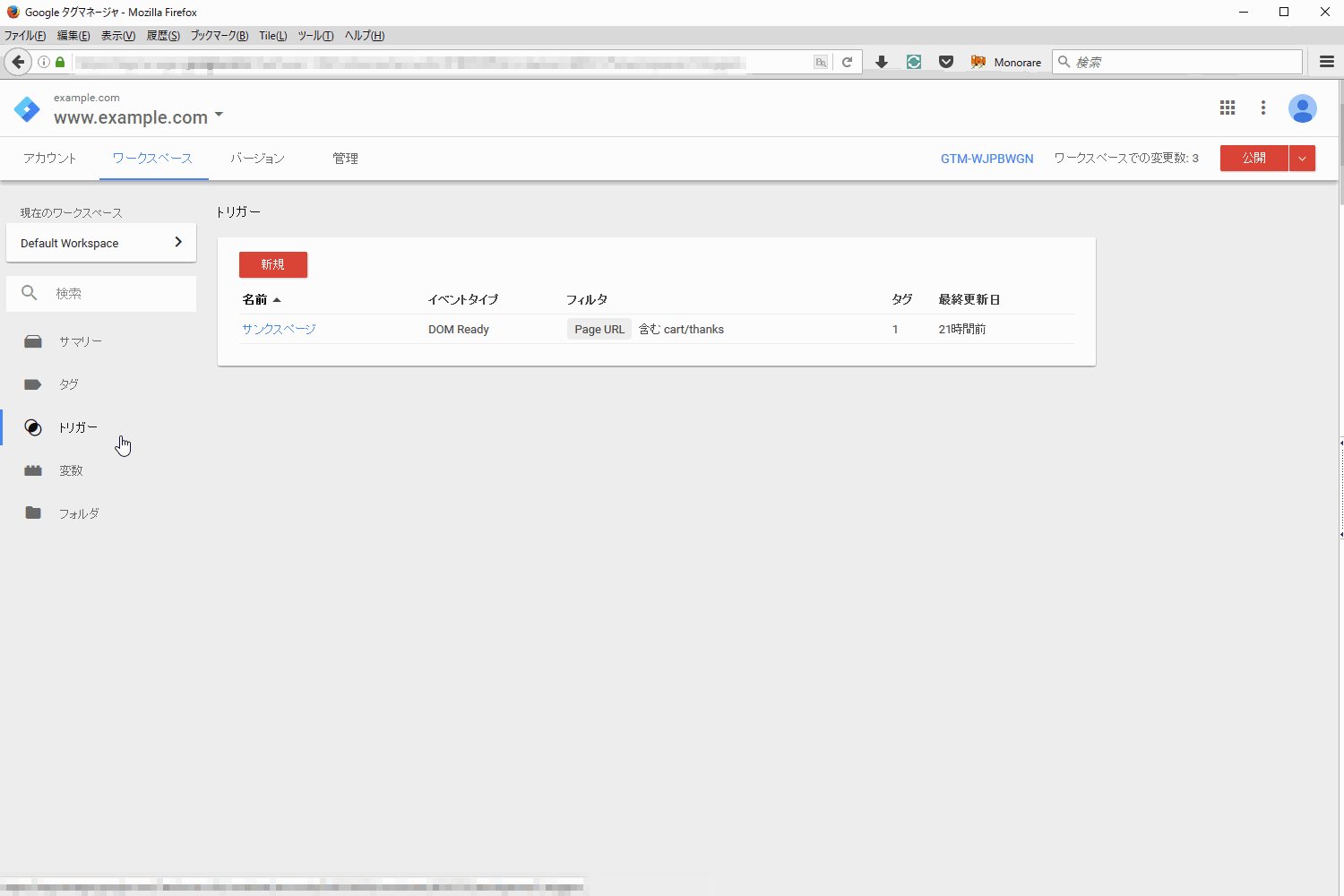
トリガーの設定
 ↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
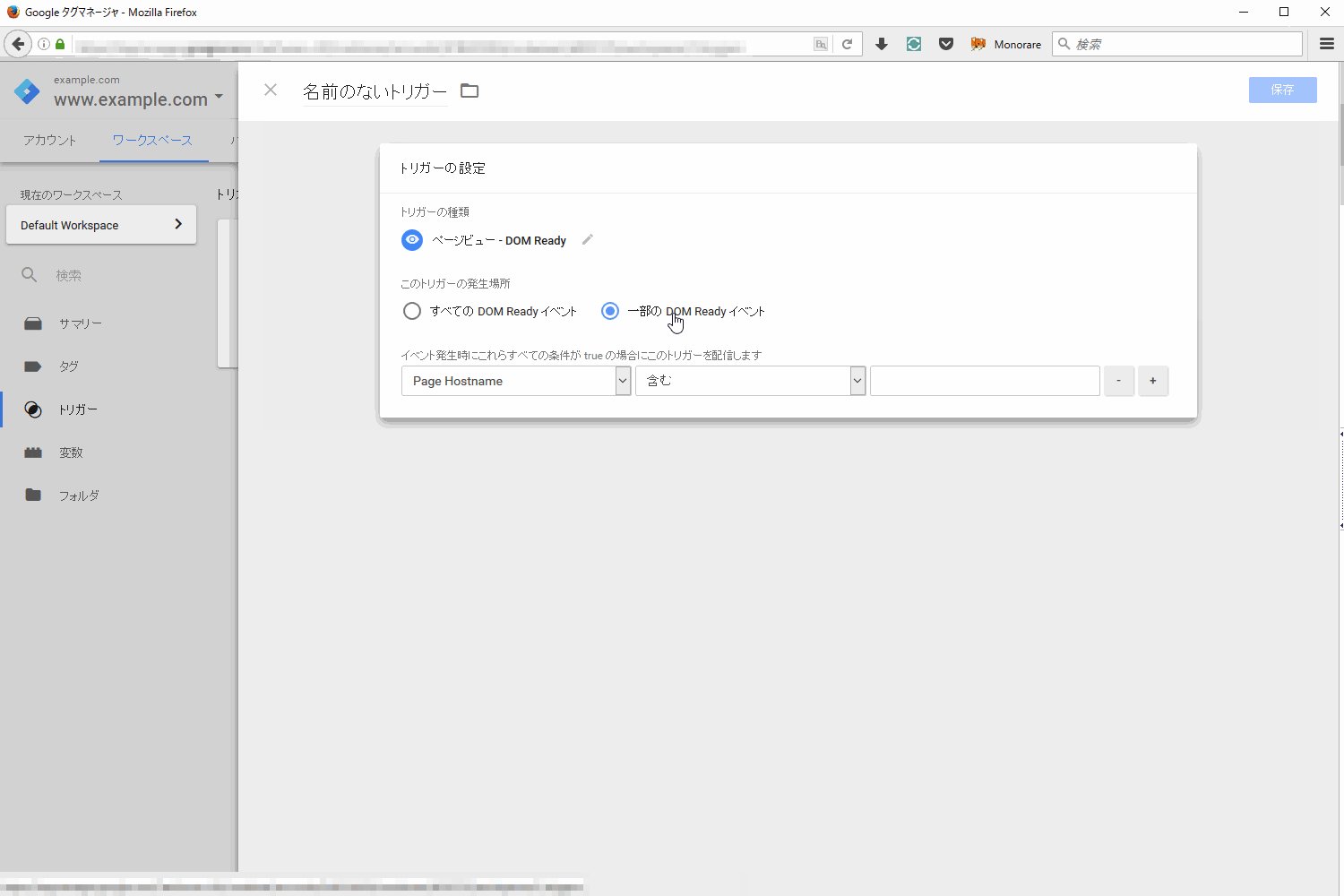
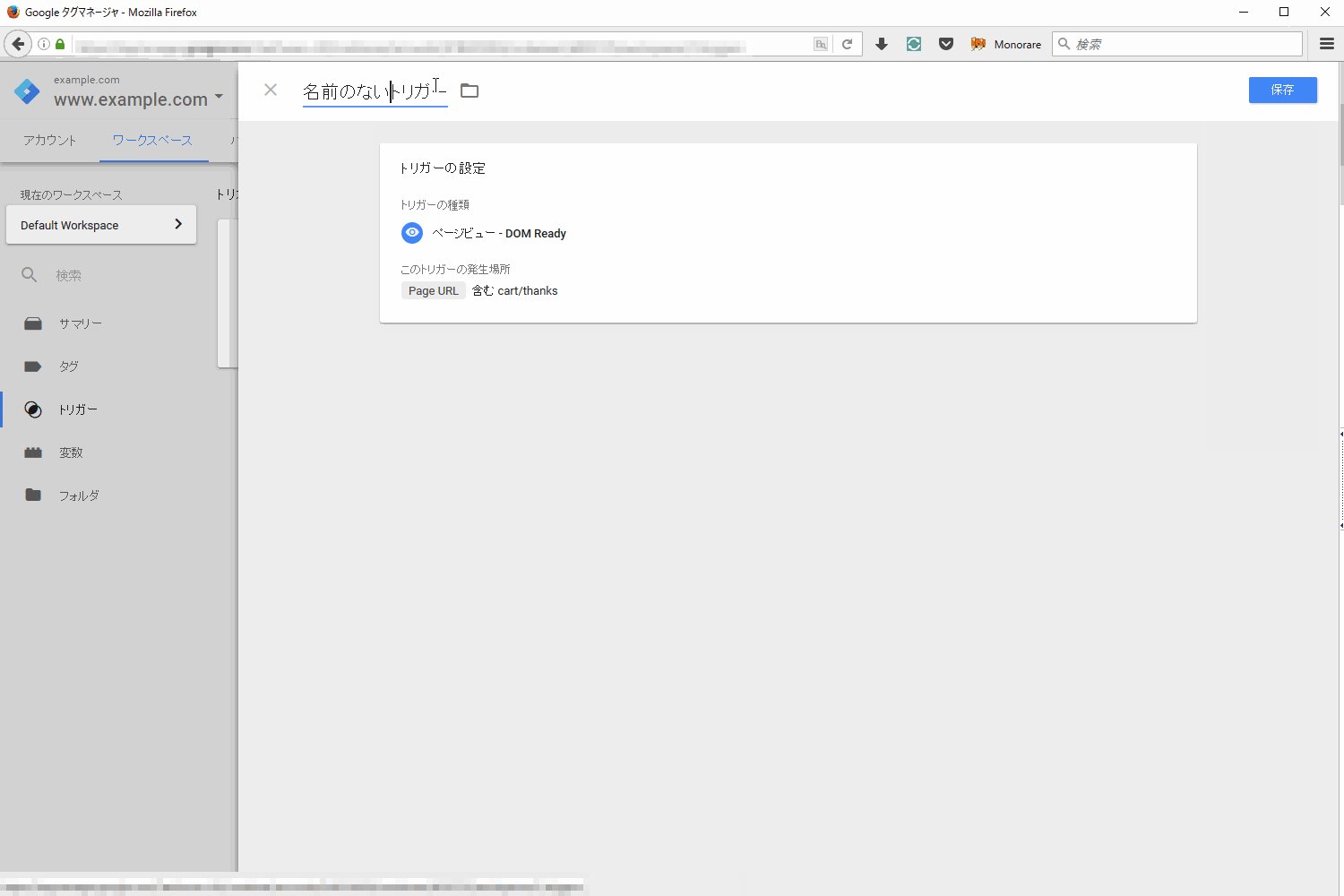
上の動画のように、まず左のメニューからトリガーをクリック、新規を押して、次に「トリガーのタイプを選択して設定を開始」をクリックします。右にペインが現れるので、トリガーのタイプを選択で「ページビュー>DOM Ready」を選択します。※
次に出てくる、「このトリガーの発生場所」という項目のラジオボタンメニューで、「すべてのDOM Readyイベント」ではなく、「一部のDOM Readyイベント」を選択します。次に左端のドロップダウンリストから「Page URL」を選択、真ん中は「含む」、右端に「cart/thanks」と入力します。あとは適当な名前を付けて保存をクリックします。
※トリガーのタイプを選択の時にページビューの中で、「ページビュー」、「ウィンドウの読み込み」、「DOM Ready」の3つの選択肢がありますが、これは微妙にタイミングが異なります。DOM ReadyのDOMというのは、ページ内の要素のことなので、ページの要素がすべて読み込まれたタイミングになります。 一方ページビューはページに遷移した瞬間なので、一番早いタイミングになります。今回は、ページ内の要素を取得したりせず、URLで判断するので「ページビュー」でも構いませんが、ケースによってはページ内要素を使用するので、分かりにくければ「DOM Ready」が安全と覚えておけばよいと思います。
タグの設定
 ↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
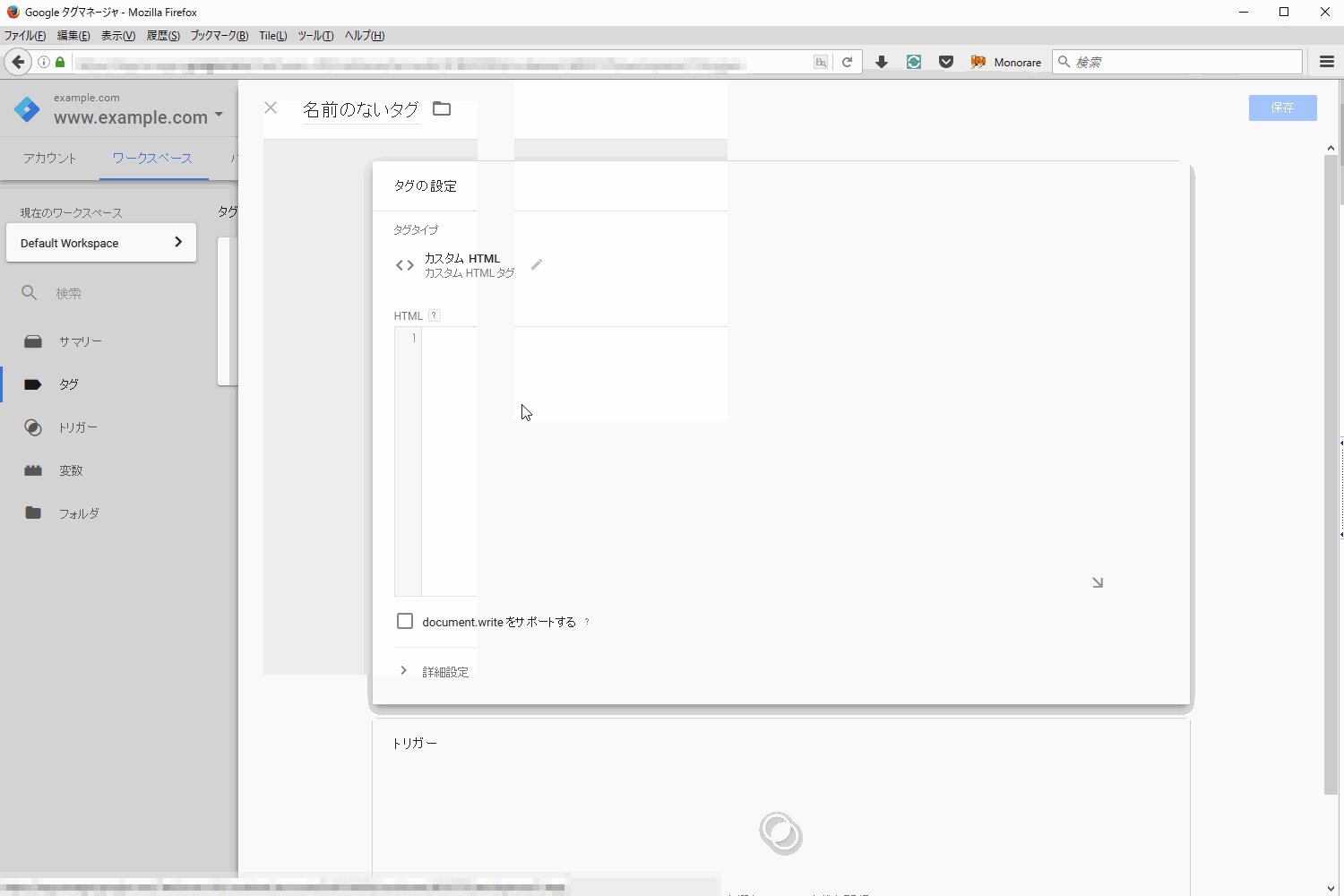
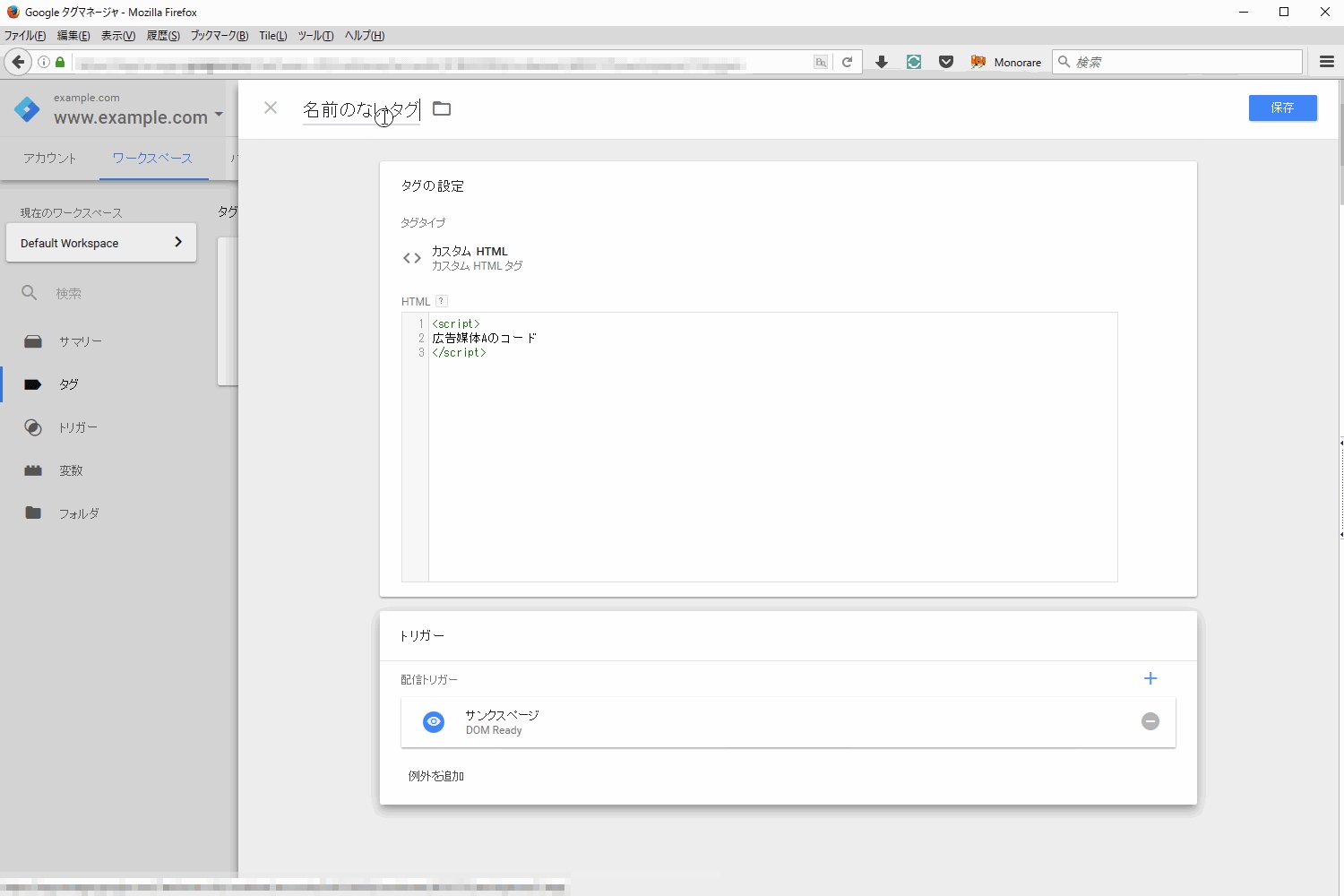
次に、上の動画のように、左メニューからタグをクリック、新規を押して、次に「タグタイプを選択して設定を開始」をクリックします。右にペインが現れるので、トリガーのタイプを選択で「カスタム>カスタムHTML」を選択します。
HTMLを入力するところに、広告媒体Aのタグを貼り付けます。次に下側のトリガーをクリックすると右側にペインが現れるので、先ほど作成した「サンクスページ」トリガーを選択します。あとは適当な名前を付けて保存をクリックします。
特定のページURLの時に特定のタグを出力したい場合は上記の方法でできます。次は、特定の要素がクリックされた場合を考えます。
具体的な設定例2(ページのURLが変わらない場合のコンバージョン測定方法-クリックイベントと変数を使用)
次はクリックをトリガーとする場合です。カート内などで、購入確認ボタンを押したあとにサンクスページが表示されるが、URLが変わらない場合、コンバージョンタグをどのように発行するかが問題になります。
この場合は「購入確認ボタン」のクリックがコンバージョンを確認できる条件なので、これをタグマネージャーのトリガーで取得することで測定が可能になります。
ボタンのクリックを取得すればよいのですが、例えば、ページ内に「戻る」、「確認」の二つのボタンがある場合はどうでしょうか?どちらのボタンがクリックされたかを判断しなければいけません。このときに使用するのが、「変数」です。「クリックされたボタンのテキスト」を変数に登録しておき、トリガーでその変数が「確認」という文字列かどうかを判断します。
この時の設定を具体的にみてみましょう。
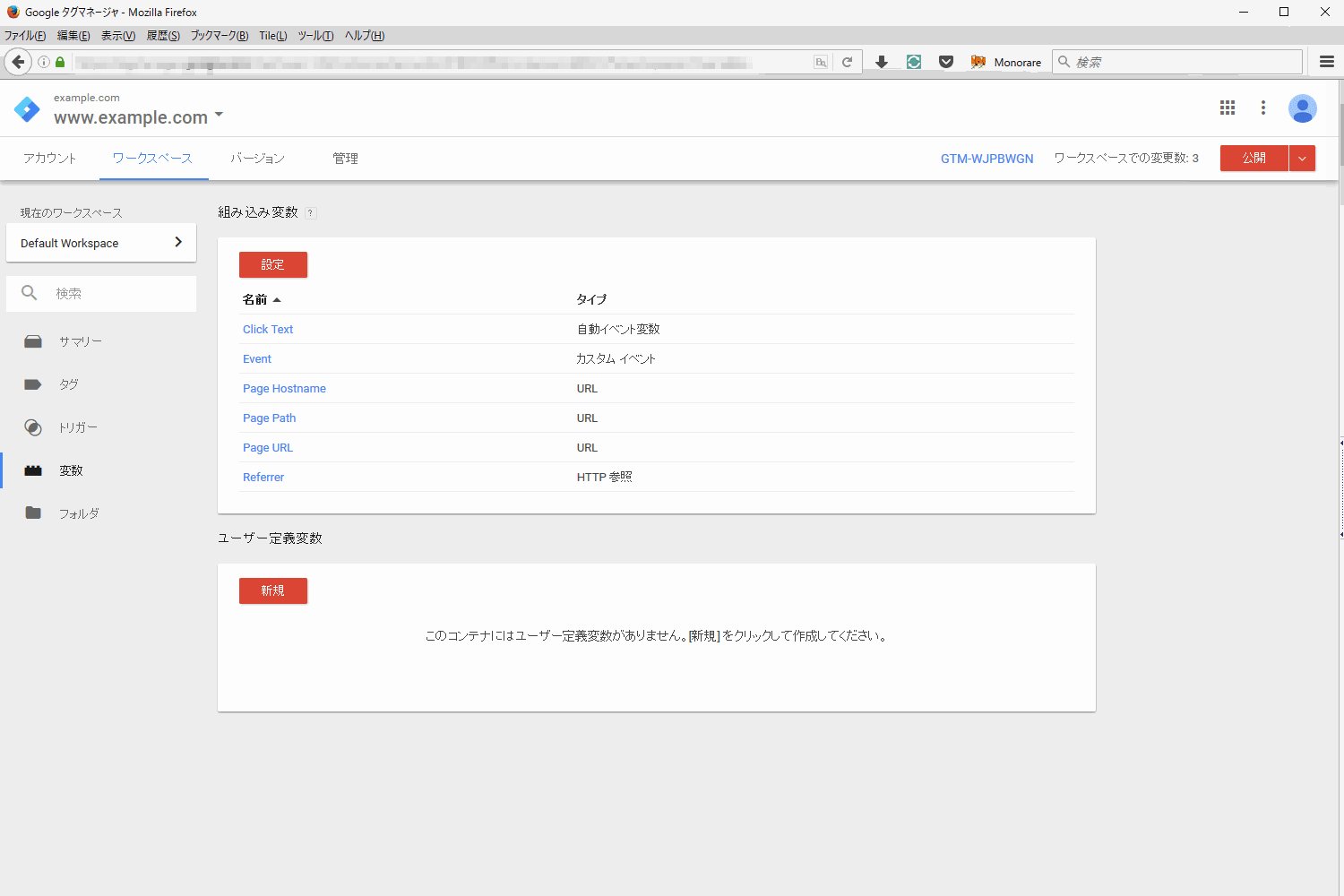
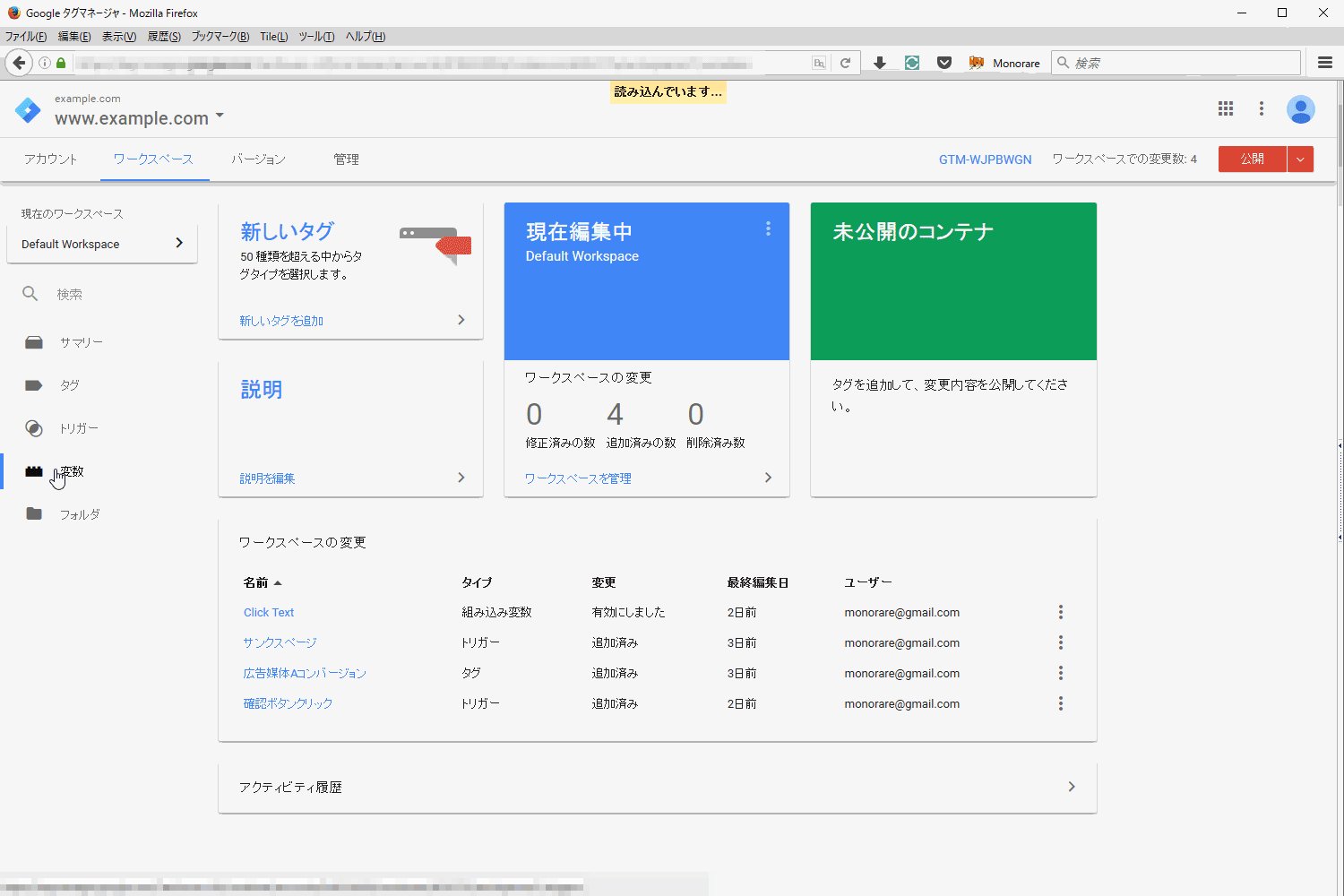
変数の設定(クリックされたボタンのテキスト)
 ↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
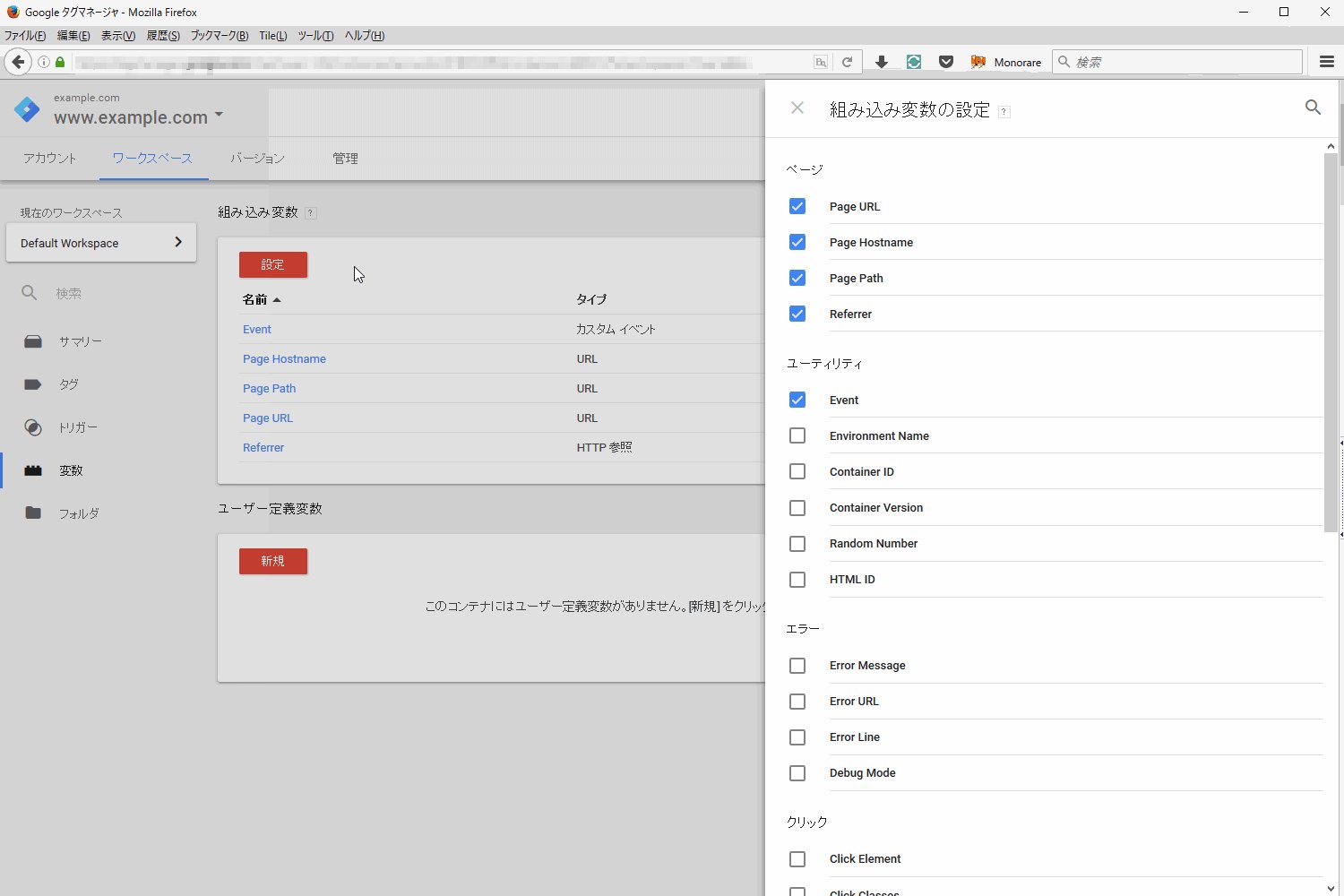
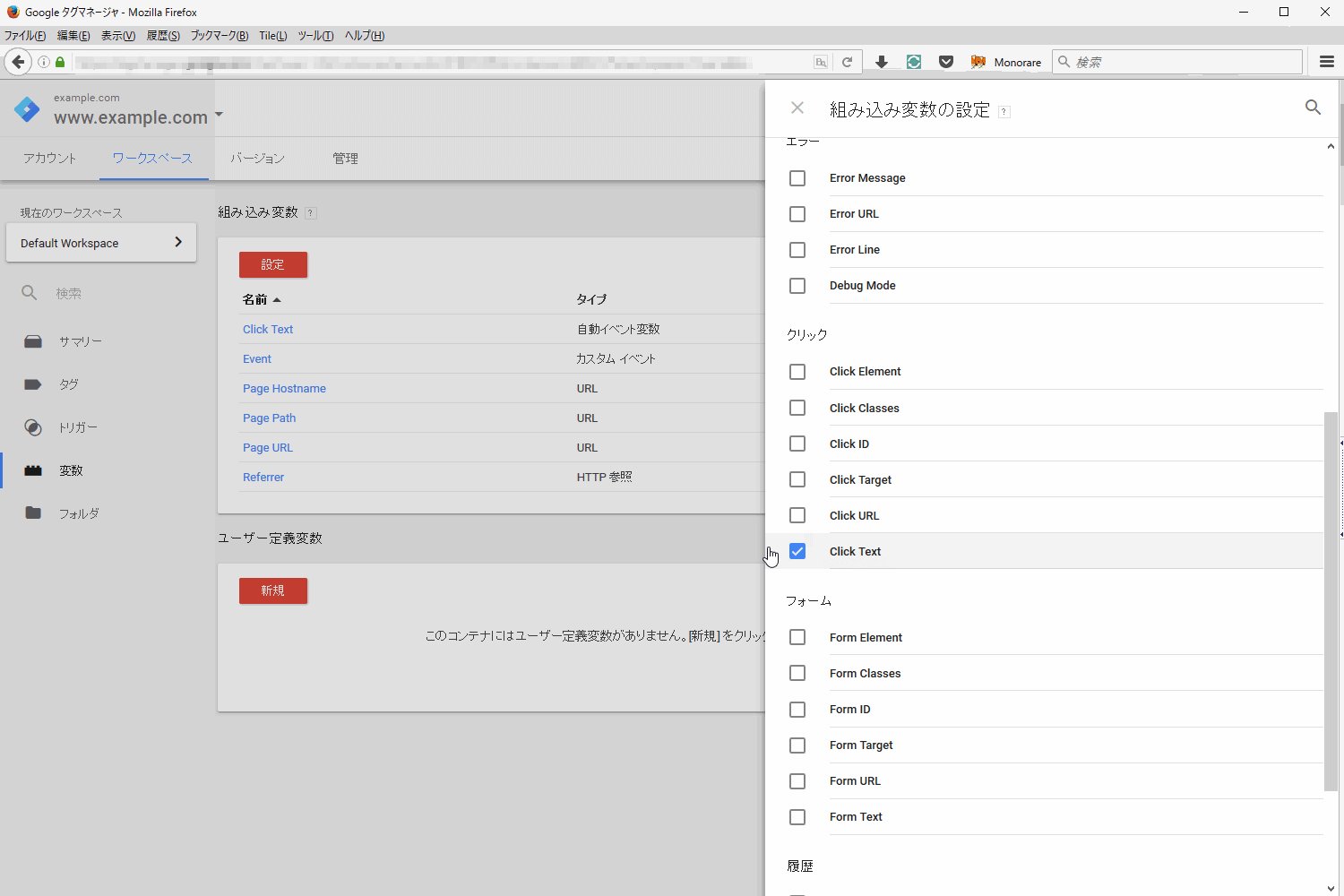
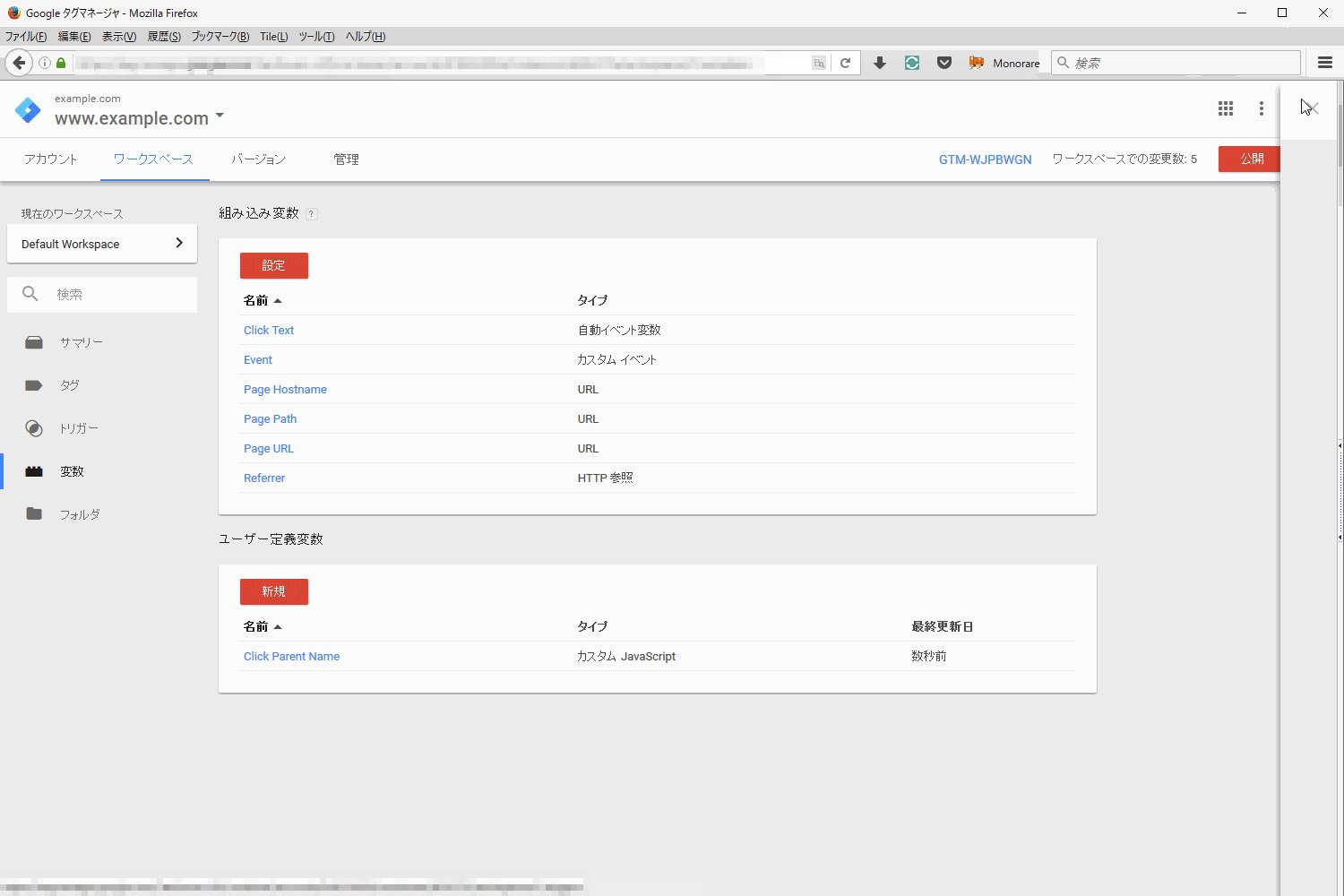
左側のメニューから「変数」をクリックして、組み込み変数の「設定」をクリックします。組み込み変数の設定の中から、クリックの中から、「Click Text」にチェックボックスのチェックを入れます。
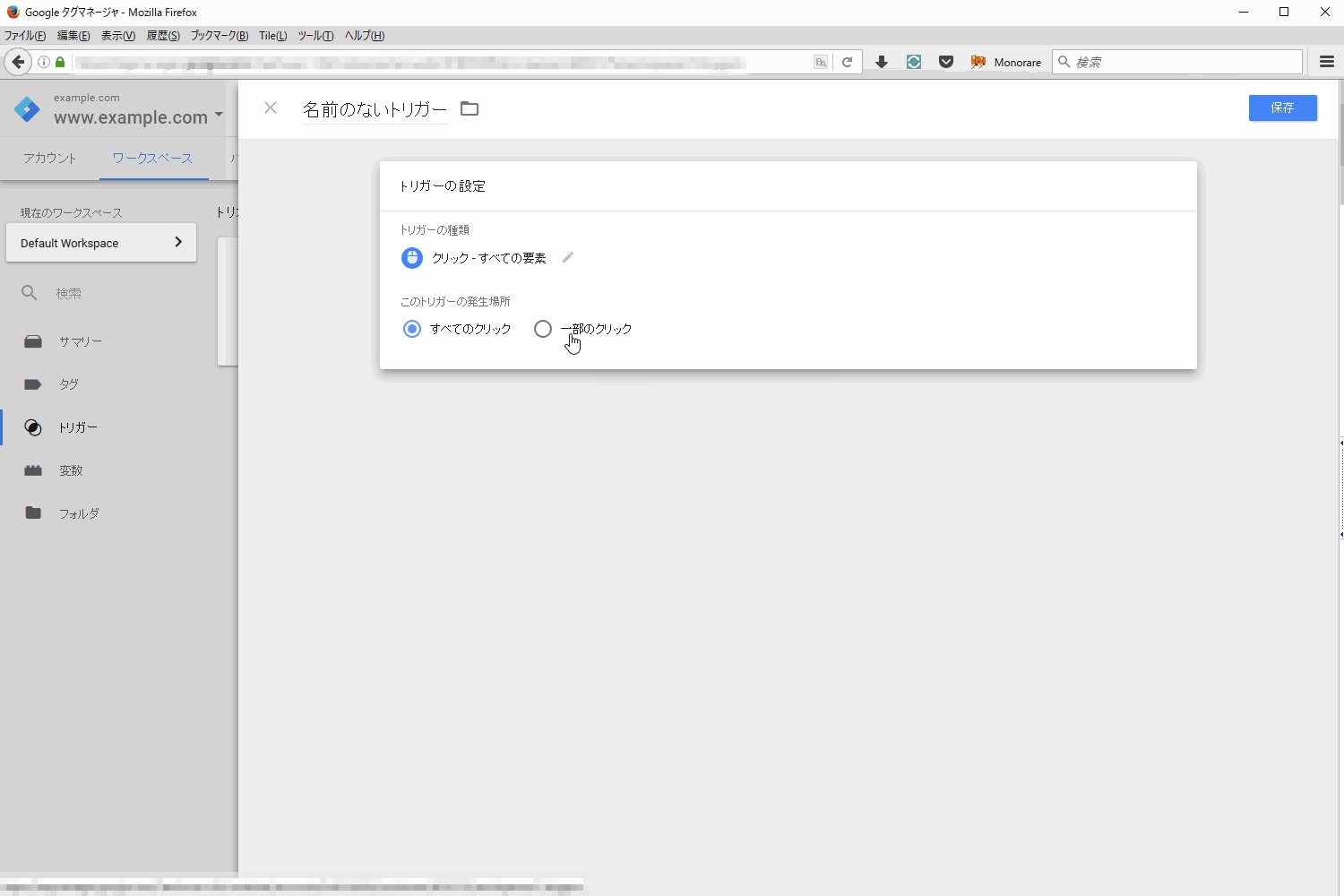
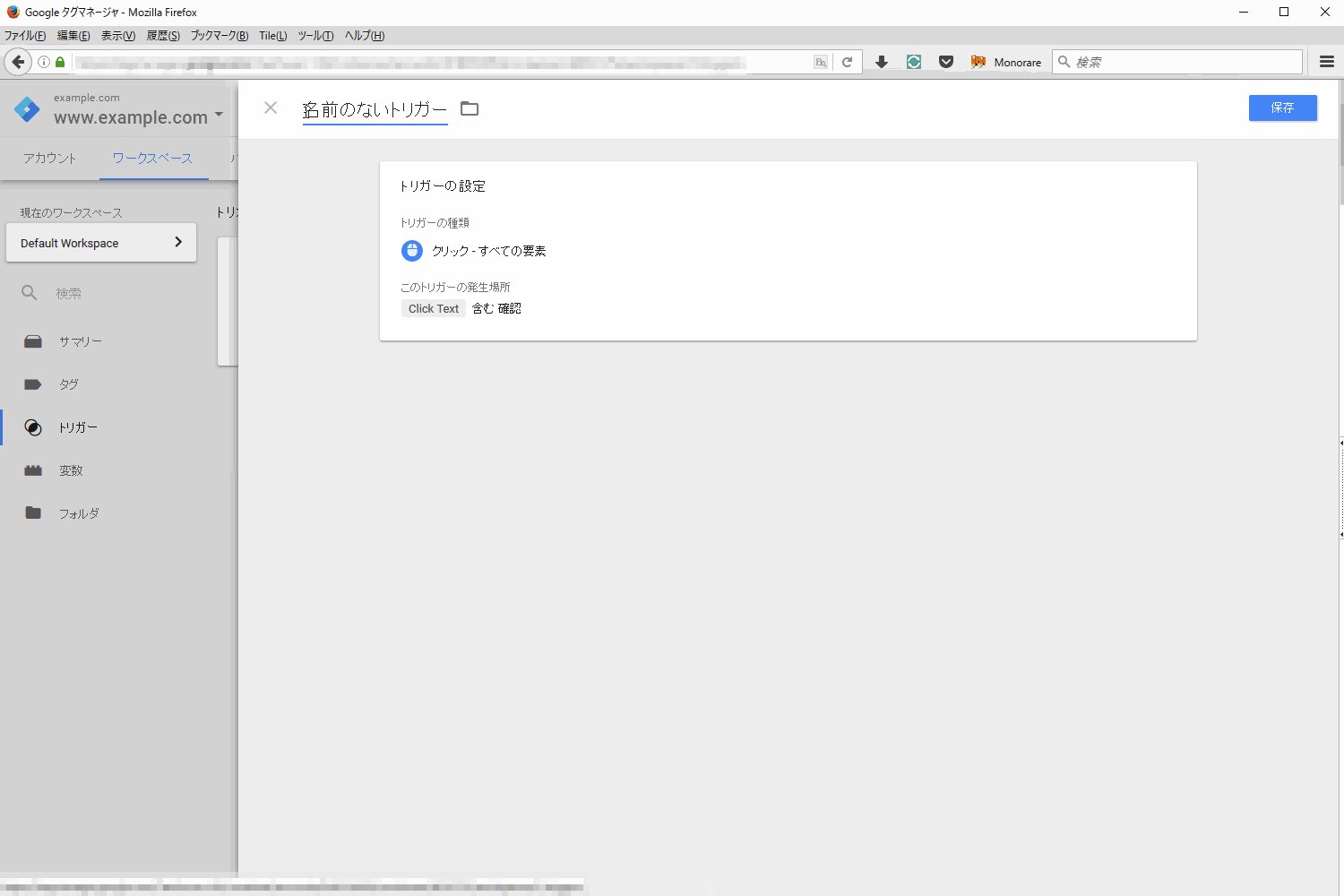
トリガーの設定
 ↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
上の動画のように、トリガーを新規作成したら、トリガーのタイプを選択のところで「クリック>すべての要素」を選択します。
次に出てくる、「このトリガーの発生場所」という項目のラジオボタンメニューで、「すべてのクリックイベント」を選択して、下にあるうちの、左端のドロップダウンリストから「Click Text」を選択、真ん中は「含む」、右端に「確認」と入力します。あとは適当な名前を付けて保存をクリックします。
あとはタグの設定は最初の例と同じように、作成したトリガーを選択すればOKです。
クリックの後に別のページに飛んでしまい、飛び先のページでタグマネージャーが使えない場合などでこの方法を使用すると、タグが出力される前に遷移する可能性もあります。そのケースは間にタグマネのタグを貼れるクッションページを挟んで、リダイレクトをかける、別ウィンドウで飛び先を開くなどの対応した方がよいです。
今回は、GTMにあらかじめ用意されている組み込み変数を使用しましたが、デフォルトでは「Click Text」が有効になっていないため、前述のようにチェックを入れる必要があります。
タグ、トリガー、変数が独立している理由

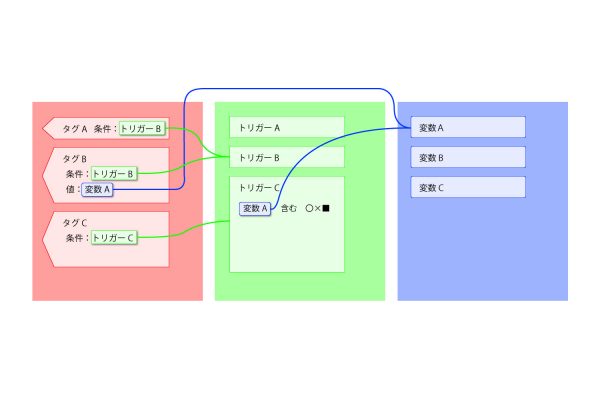
タグ、トリガー、変数をそれぞれ設定して使うことを解説しましたが、一つのタグを設定するのに、ばらばらに3つ設定して後で紐づけるのが面倒だと思うかもしれません。しかし、それぞれが独立している理由の一つは再利用ができるからです。
例えば、別のタグA、タグBを、トリガーB条件の時に発行したい場合、トリガーを再利用できます。(上記画像参照)
また、測定タグに特定の値を取得して挿入したい場合に、変数を値として使用することもできます。上記画像の例では、変数AをトリガーCの条件判定で使っていますが、タグBの値としても使用しています。
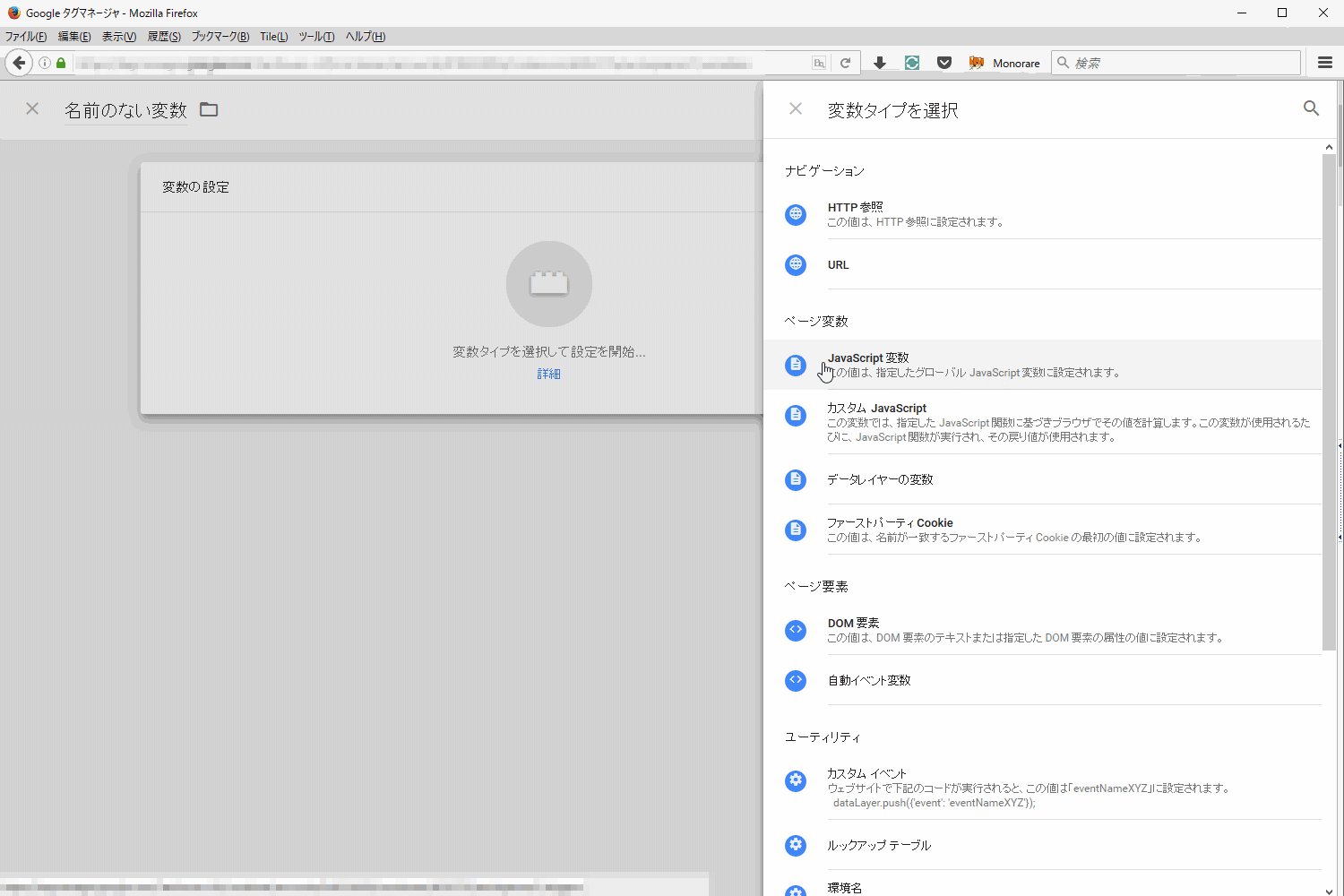
カスタムjavascript変数の設定(ちょっと応用)
 ↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
↑↑↑マウスオーバー&スクロール(スマホは長押し)orクリック↑↑↑
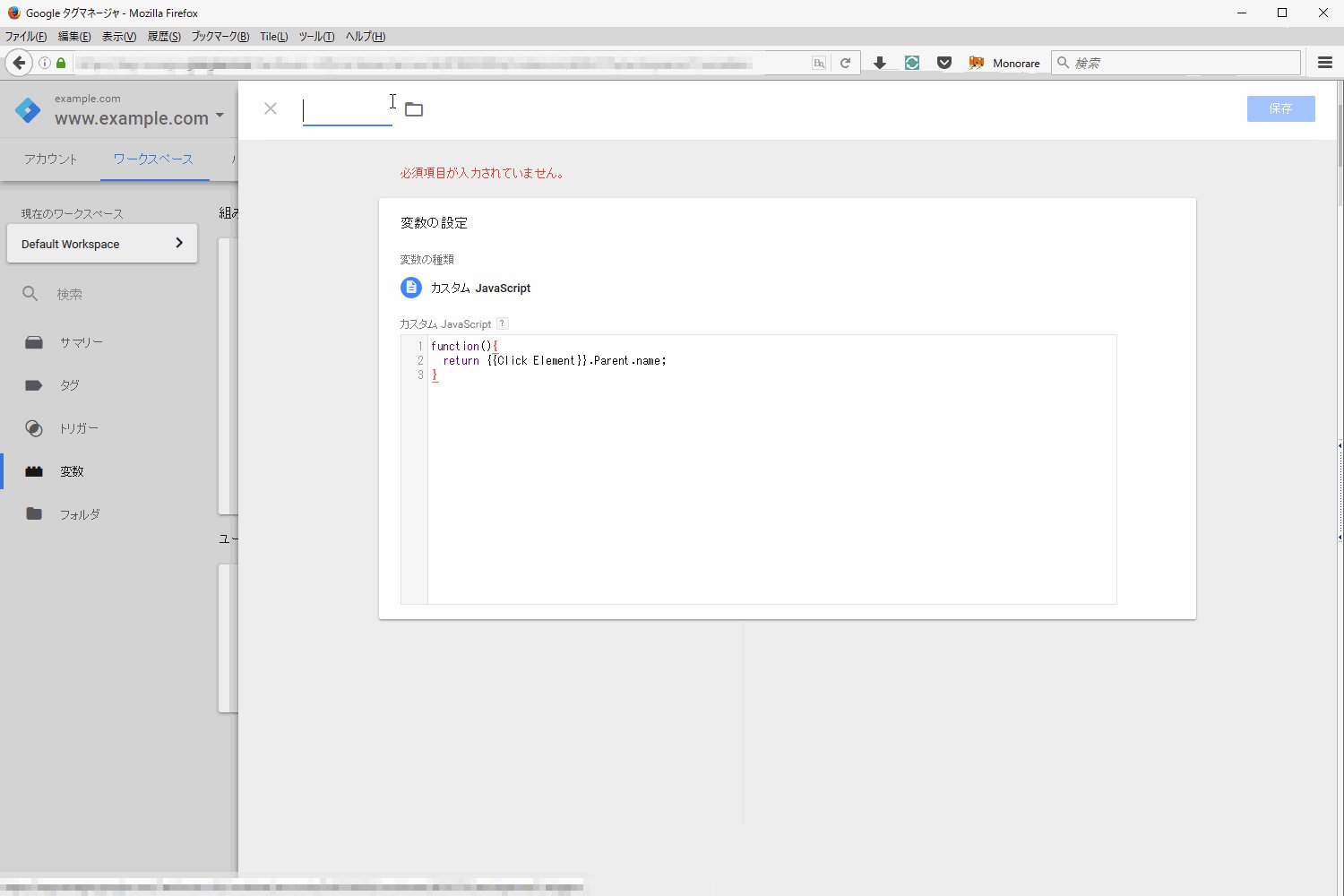
組み込み変数では対応しきれない場合、例えば、「クリックした要素の親要素のname属性」を取得したいなどの場合は、自分でjavascriptを記述して作成します。上の動画のようにカスタムjavascriptを選択し、以下のようにjavascrptコードを記述します。
function(){
return {{Click Element}}.Parent.name;
}
{{Click Element}}というのがあらかじめ用意されている変数で、クリックされた要素そのものになります。「Click Parent Name」というように分かりやすい名前を保存しておき、組み込み変数と同じように、トリガーなどから参照して使います。
タグマネージャーを使用することで既存のシステムをいじらずとも、現状の仕様から様々なデータを取得できるので、マーケティング施策の幅が広げることができます。次の記事でYahoo!タグマネージャーで今回と同様の設定を解説しています。また、dataLayerを使用したより高度なデータ取得とマネジメントについても書きたいと思いますので、ぜひフォローしてチェックをお願いします!
おまけ(要メンバーログイン)
いくつか、よく使うカスタムjavascriptの例をリストアップしておきますので、コピペしてお使いください。
要素自体を返すものをまず変数として作成しておき、その要素の属性をパターンとして掛け合わせて作成すると管理しやすいです。






面白いです!
ありがとうございます!ブログとかYoutubeとか見させていただきました、これからもよろしくおねがいします(^_^)/